ワードプレスのテーマの更新で失敗
先日、他のサイトでテーマの更新をしました。別のサイトでテーマをバージョンアップさせた時、テーマのphpは何も変化なかったのでテーマを更新しました。更新すると変更したphpは消えてしまいました。別のサイトで大丈夫だと思っていましたがそのサイトはカスタマイズしてなかったので変化しなかったように思えたのかも。
Weaverのテーマを使ってプラグインでCSSを使っていたので子テーマで動くかどうか分からなかったので子テーマを用意してなかったです。
以前使っていたテーマがあったのでそれに変更しました。
CSSが反映されない。
以前使っていたテーマのCSSを変更しようとしましたが変更して保存すると反映されていません。修正場所が間違っているのかなと思ってタイトルの文字の大きさを大きくしても反映されなかったです。キャッシュのクリアをしても反映されなかったです。
心当たりがある物としてはサーバーの関係かなと思って調べました。
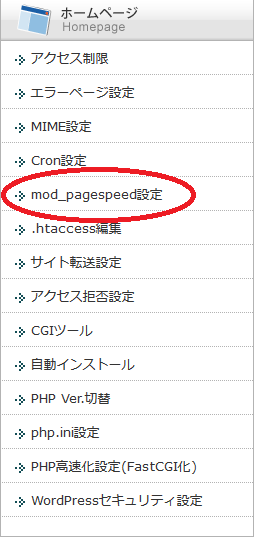
エックスサーバーの拡張モジュール「mod_pagespeed」がONになっていた為
調べると拡張モジュール「mod_pagespeed」がONになっていると反映されないとあったのでエックスサーバーの管理画面に入って拡張モジュール「mod_pagespeed」をチェックしました。
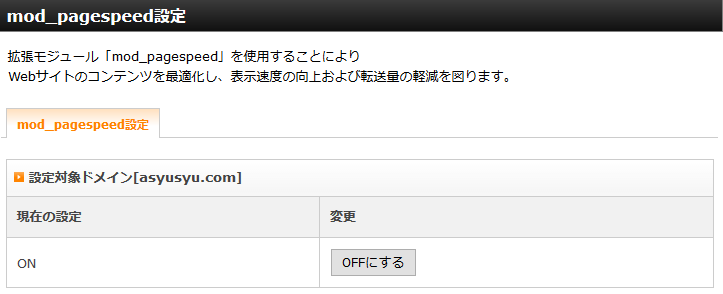
拡張モジュール「mod_pagespeed」はページの速度の向上や転送量の軽減になるので設定したい拡張モジュールです。


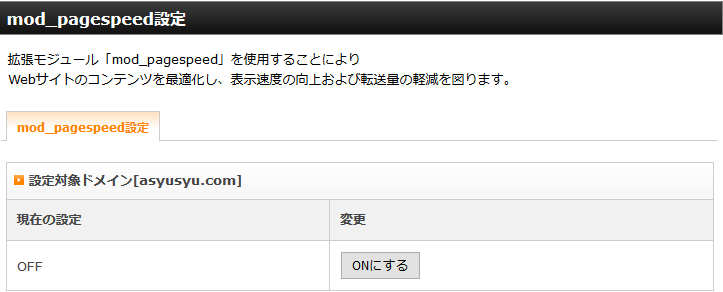
拡張モジュール「mod_pagespeed」はONになっていました。ONからOFFにしてワードプレスのCSSを変更すると反映されました。

CSSが反映されてよかったです。